
Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js
Megtekintéséhez engedélyeznie kell a JavaScript használatát. www.bkmkik.hu BAJAI Ügyfélszolgálati Iroda 6500 Baja, Kossuth Lajos utca 2-4. Tel./fax: +36 79 520 400 E-mail: Ez az e-mail cím a spamrobotok elleni védelem alatt áll. Megtekintéséhez engedélyeznie kell a JavaScript használatát. KALOCSAI Ügyfélszolgálati Iroda

Codeigniter tutorial for beginners YouTube
1 composer -v Like the following picture: Once composer is properly installed on your computer, then you can create a CodeIgniter 4 project using composer. Create a folder on your web server, here I name it " fullstack ". If you are using WAMPSERVER, create it in folder: 1 C:/wamp64/www If you are using XAMPP, create it in the folder: 1

Codeigniter Tutorial Series Step By Step Tutorials For Absolute Photos
Bács-Kiskun megye legnagyobb tankerületének a vezetése finoman fogalmazva nem szórakozás. Mint a történelem bizonyítja egy-egy közigazgatási szakember képes romba dönteni, de képes felvirágoztatni egy térség működését. Az oktatásról nem mondhatja senki, hogy nem stratégiai kérdés. Palotás Józsefet kérdeztük: A Bács-Kiskun megyei Tankerületek arcai sorozat.

VueJS & CodeIgniter 4 Web App 2 Vue Router Installation and
Example Using Vue.js in CodeIgniter 4 application. Version ^0.1.0 is for Vue 3 usage in CodeIgniter 4 application. For Vue 2 usage in CodeIgniter 4 application, you can use version ~0.0.17. Introduction. A CodeIgniter 4 Skeleton Application with Vue.js integration. Features. SPA application with Vue Router with cached pages after visited.

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di
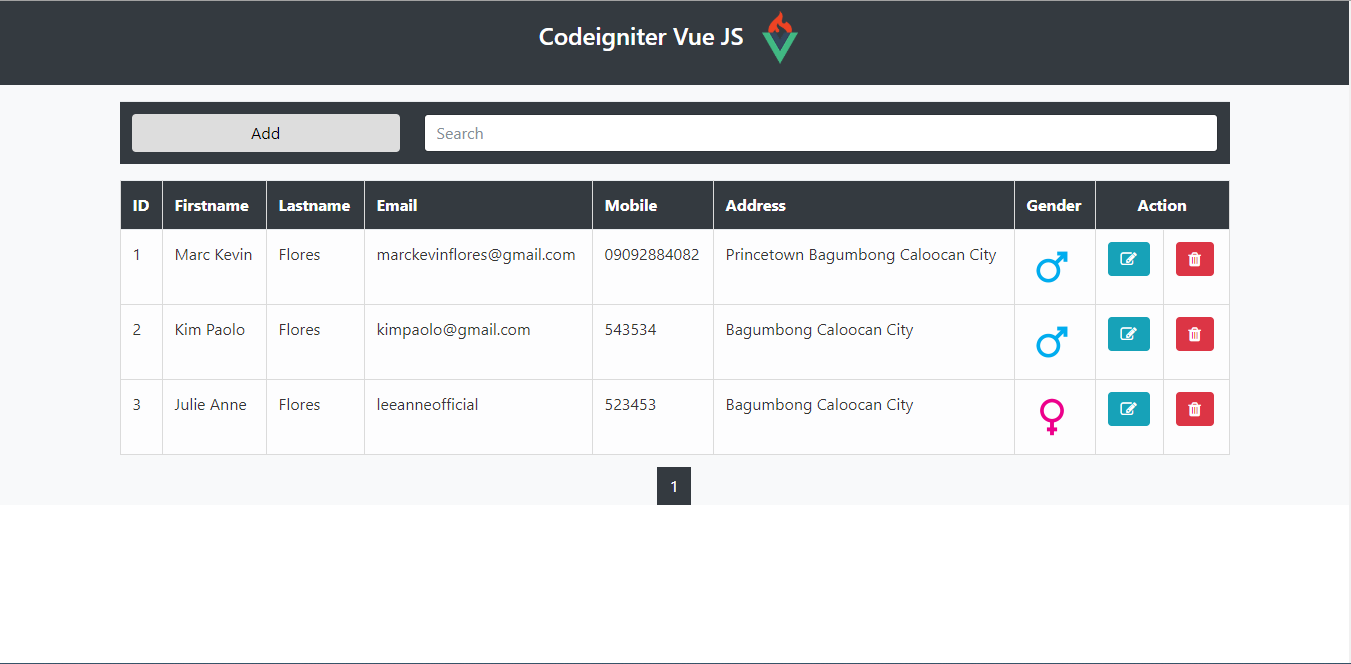
0:00 / 5:55 Simple CRUD in CodeIgniter and Vue.js DEMO SourceCodester 11K subscribers Share 4.7K views 2 years ago Download the full source code here: https://www.sourcecodester.com/php/12..

src/pages/Login/index.vue
About This is a simple CRUD web application that is developed Codeigniter with a combination of Vue.js to help beginner programmers and also those programmers who are planning to develop a project using these frameworks. The project is simple user information which the user can Create New, Edit existing, View Information, and Delete Data.
lib Codeigniter Vue Js Tutorial
2.1. Setting up CodeIgniter: 2.2. Setting up Vue.js: 2.3. Example: Building a Task Manager 2.4. Backend with CodeIgniter: 2.5. Frontend with Vue.js: Final Thoughts 1. Why Combine CodeIgniter and Vue.js? - Simplicity & Flexibility: Both CodeIgniter and Vue.js pride themselves on being lightweight and easy to integrate.

Tutorial CRUD CodeIgniter 4 & Vue JS 4 Installasi Vue Js
Just a basic example how to integrating CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR). If you loves CodeIgniter 3 & Vue.js, you must try this one to make your life easier! Some changes to make this works!

Tutorial CRUD CodeIgniter 4 & Vue JS 8 Menampilkan Data di Vue Js
Codeigniter design architecture with vue.js. I have an application already working with codeigniter and jquery. Both technologies with which I am very familiar.Recently my application has grown too much and my frontend has started to get a little disorganized, with very large files and difficult to maintain.In that time I started to study vue.

Simple CRUD with CodeIgniter and Vue.JS with Source Code Free Source
Learn how to use Vue.js, the progressive JavaScript framework, with various examples that cover common scenarios and features. From hello world to firebase integration, you will find clear and concise code snippets that you can easily follow and adapt.

Tutorial CRUD CodeIgniter 4 & Vue JS 2 Membuat Restful API di
390 29K views 3 years ago CodeIgniter 4 & VueJS Web App - Full Stack In this video tutorial series - VueJS & CodeIgniter 4 Web App - you will learn how to build an app using VueJS framework.

Tutorial CRUD CodeIgniter 4 & Vue JS 9 Input Data di Vue Js
The code below will redirect our request to MainController index method, when the client enter "user" followed by any keyword routes. Eq: user/login, user/dashboard, user/add, we redirect them to the page where the vue reside. app/config/routes.php "user/ (:any)"] = "user/MainController/index/$1";

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
CodeIgniter 3 + Vue CLI 3. Make a new codeigniter project. Make a public folder in your codeigniter root directory (build files will live here) Copy index.php from root directory into the public directory. Edit index.php and fix path of system and application to ../system and ../application respectively. Create a virtual host that points to the.

Simple CRUD in CodeIgniter and Vue.js DEMO YouTube
Just a basic example how to integrating CodeIgniter 3 + Vue.js 3 + Vite with supported Hot Module Replacement (HMR). If you loves CodeIgniter 3 & Vue.js, you must try this one to make your life easier! Some changes to make this works! application/helpers/vite_helper.php application/controllers/Vue.php application/config/routes.php

Vue js If and For statements YouTube
20 éves a kecskeméti Onkoradiológiai Centrum. A Bács-Kiskun Megyei Kórház Onkoradiológiai Centrumának 20. jubileumi évfordulója kapcsán konferenciát, azt megelőzően pedig sajtótájékoztatót tartottak. A konferencia helyszíne a Four Points by Sheraton Kecskemét Hotel, a sajtótájékoztatóé pedig Onkoradiológiai Központ.

Membangun Aplikasi Dengan Vue JS dan CodeIgniter Malas Ngoding
Defining the JavaScript part. Codeigniter Vue image upload tutorial needs 3 different js files. They are jQuery, Vue JS, and Axios. We are using CDN and you can use the same too. Now after referring to these 3 scripts, the fourth one will contain our custom JS code. If you don't know the basics of Vue JS we would suggest you check the Vue JS.